Design Management (PREMIUM)
Introduced in GitLab Premium 12.2.
CAUTION: Warning: This an alpha feature and is subject to change at any time without prior notice.
Overview
Design Management allows you to upload design assets (wireframes, mockups, etc.) to GitLab issues and keep them stored in one single place, accessed by the Design Management's page within an issue, giving product designers, product managers, and engineers a way to collaborate on designs over one single source of truth.
You can easily share mock-ups of designs with your team, or visual regressions can be easily viewed and addressed.
For an overview, see the video Design Management (GitLab 12.2).
Requirements
Design Management requires Large File Storage (LFS) to be enabled:
- For GitLab.com, LFS is already enabled.
- For self-managed instances, a GitLab administrator must have enabled LFS globally.
- For both GitLab.com and self-managed instances: LFS must be enabled for the project itself. If enabled globally, LFS will be enabled by default to all projects. To enable LFS on the project level, navigate to your project's Settings > General, expand Visibility, project features, permissions and enable Git Large File Storage.
Limitations
- Files uploaded must have a file extension of either
png,jpg,jpeg,gif,bmp,tifforico. Thesvgextension is not yet supported. - Design uploads are limited to 10 files at a time.
- Designs cannot yet be deleted.
- Design Management is not yet supported in the project export.
- Design Management data isn't deleted when a project is destroyed yet.
- Design Management data won't be moved when an issue is moved, nor deleted when an issue is deleted.
- Design Management isn't supported by Geo yet.
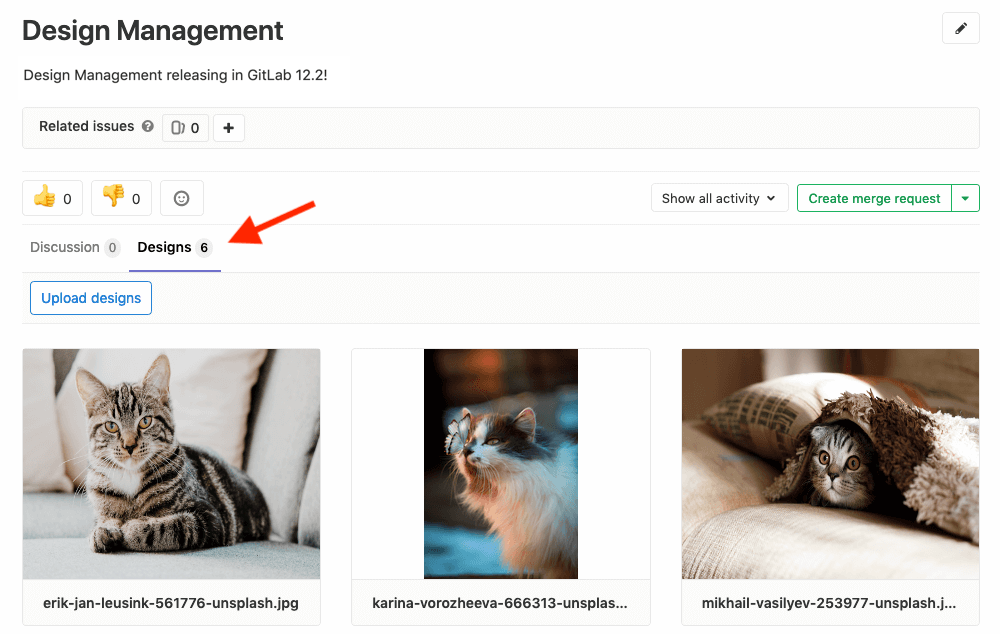
The Design Management page
Navigate to the Design Management page from any issue by clicking the Designs tab:
Adding designs
To upload design images, click the Upload Designs button and select images to upload.
Designs with the same filename as an existing uploaded design will create a new version of the design, and will replace the previous version.
Viewing designs
Images on the Design Management page can be enlarged by clicking on them.
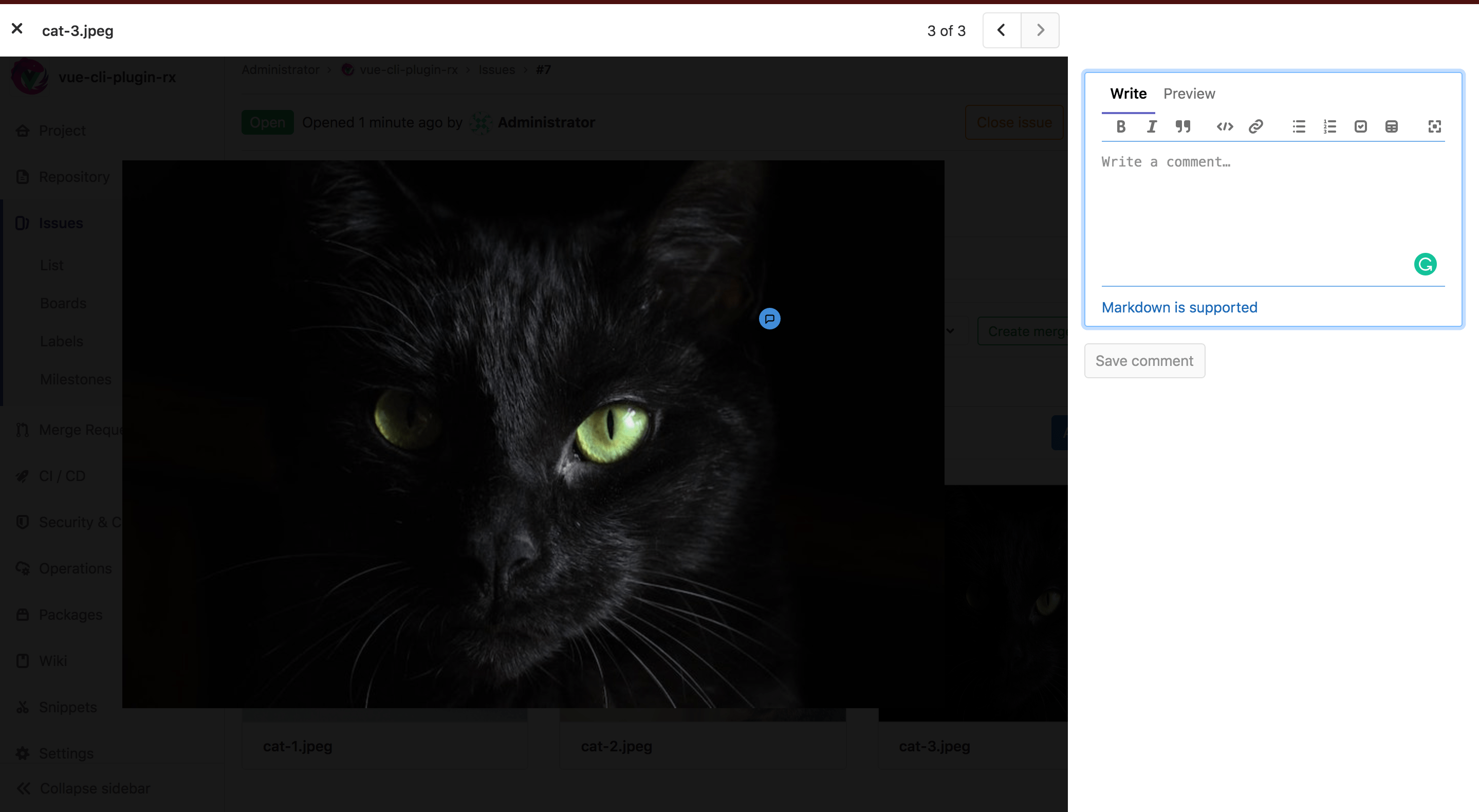
Adding annotations to designs
When a design image is displayed, you can add annotations to it by clicking on the image. A badge is added to the image and a form is displayed to start a new discussion. For example:
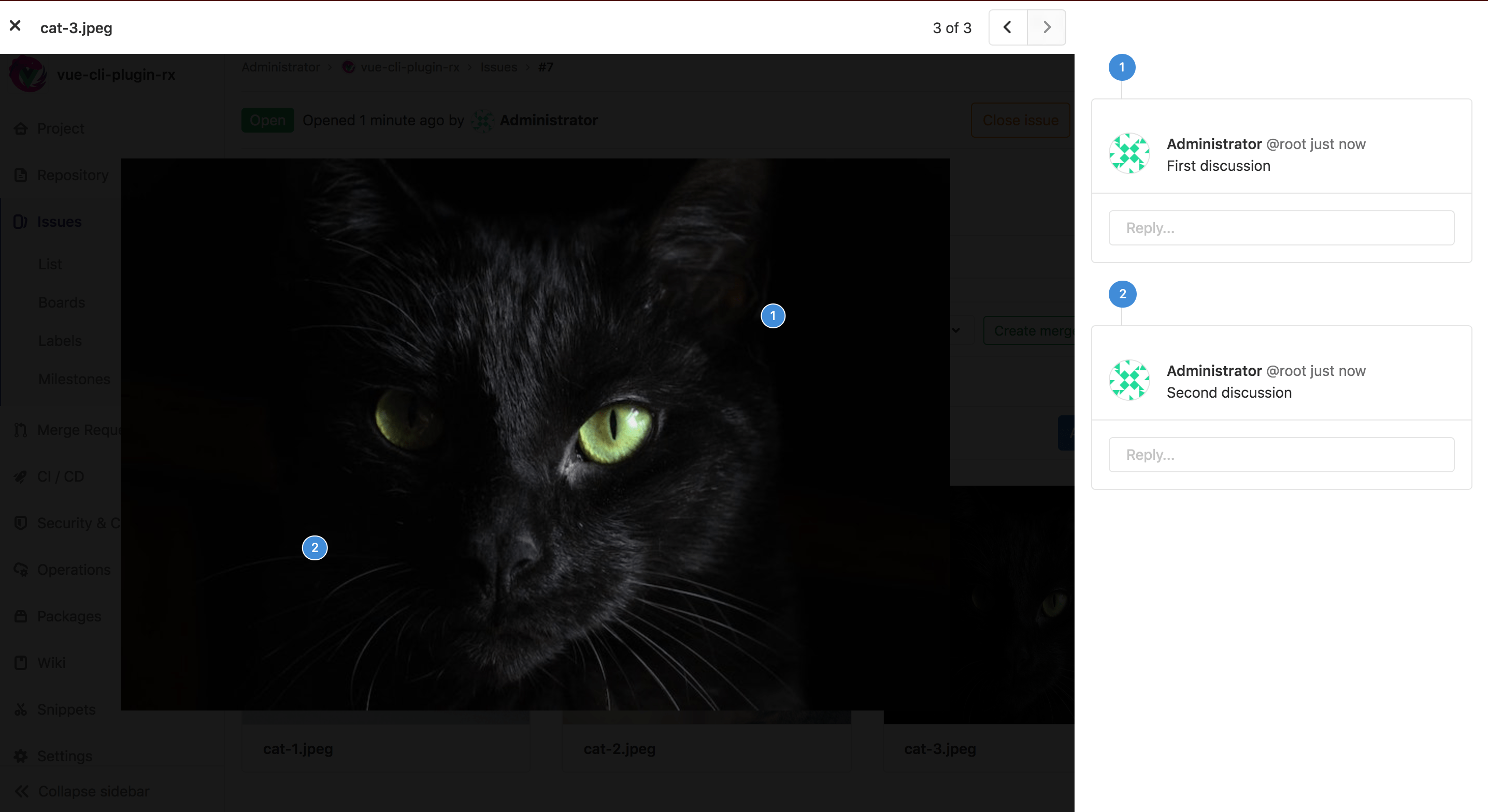
When submitted, the form saves a badge linked to the discussion on the image. Different discussions have different badge numbers. For example: